Che cos'è la Dimensione di una Pagina Web?
Il termine dimensione della pagina web nel mondo SEO si riferisce alla dimensione del file scaricato di una data pagina web.
La dimensione della pagina web consiste in tutti i file che compongono una pagina. Una tipica pagina web è composta da diversi file che possono includere HTML, CSS, Javascript o file di immagini, così come altre risorse.
Come Funziona la Dimensione di una Pagina Web?
Tutti i file presenti sul sito hanno dimensioni diverse che, sommate, equivalgono alla dimensione della pagina web.
Ad esempio, la dimensione della pagina per una pagina web composta da un documento HTML di 110 KB, un'immagine di 223 KB e un foglio di stile di 87 KB sarà di 420 KB.
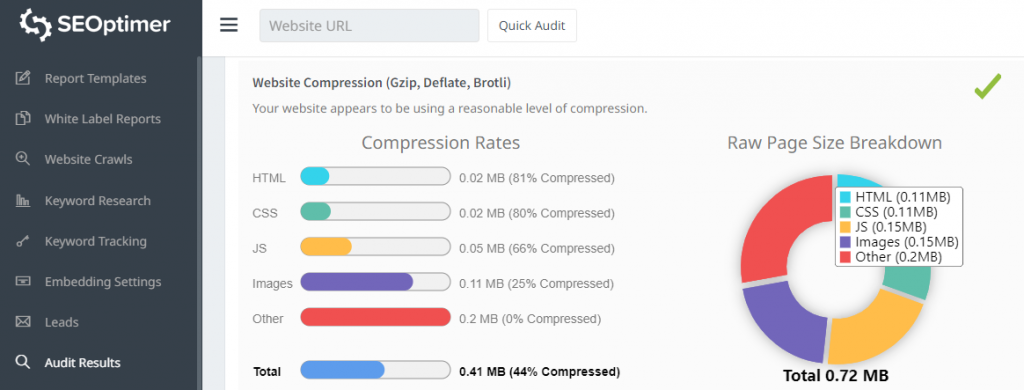
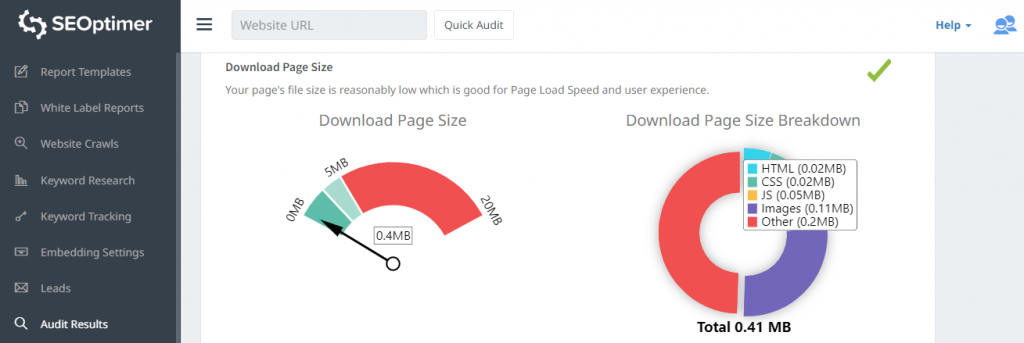
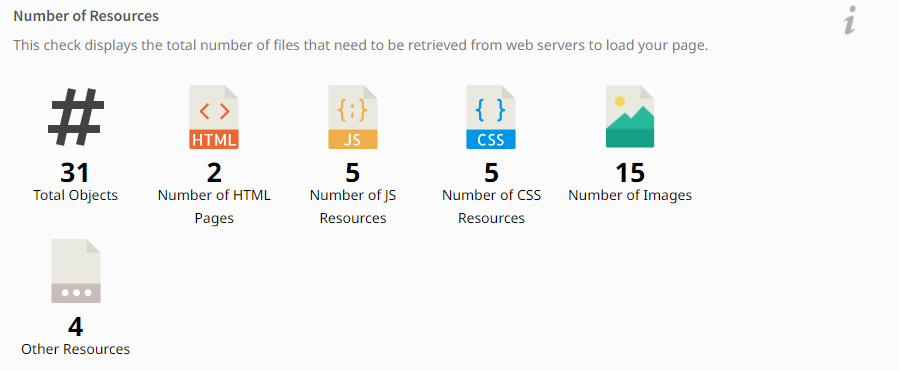
Quando esamini il tuo sito con SEOptimer, puoi facilmente identificare la dimensione totale della pagina del tuo sito web.

Le immagini generalmente contribuiscono di più, mentre i video incorporati, gli script o gli stili CSS possono anche aumentare la dimensione totale della pagina web.
Con lo screenshot qui sotto, noterai che le immagini sono effettivamente le più pesanti.
Mentre integri più plugin e software di marketing, le dimensioni della tua pagina possono aumentare notevolmente.


Le dimensioni delle pagine web sono cresciute costantemente nel corso degli anni. La prima pagina web su internet era di soli 4 KB.
Questo era particolarmente vero perché i browser di allora non supportavano molte cose che supportano oggi.
Ad esempio, non è stato fino al 1993 che i browser hanno iniziato a supportare le immagini.
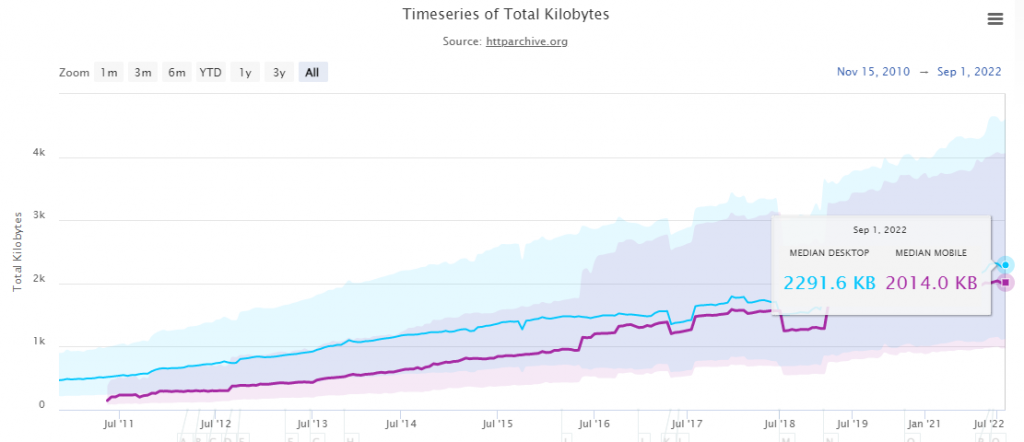
Secondo HTTParchive la dimensione media di una pagina web nell'agosto 2017 era di 1,6 MB per i siti desktop. Questo rappresenta un aumento significativo rispetto alla media di 1,2 MB del 2014.
Avanzando velocemente a settembre 2022, la dimensione media di una pagina web è di circa 2.2 MB per i siti desktop e 2 MB per i siti mobile.

Secondo il rapporto Average Webpage in 2017 di Pingdom, in media 819 KB erano dedicati ai video e 1,818 KB alle immagini.
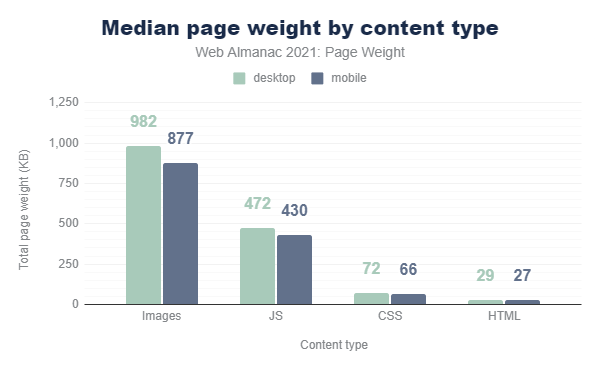
Nel 2021, vediamo che le immagini costituiscono ancora la parte più grande della dimensione totale di una pagina web.

Dimensione della Pagina Web Scaricata vs. Dimensione Grezza
Prima di continuare la nostra discussione sulla dimensione della pagina web e su come ridurla, dobbiamo fare una distinzione importante tra la dimensione grezza della pagina e la dimensione della pagina web scaricata.
Se combinassi tutti gli elementi non compressi di una pagina otterresti la dimensione grezza della pagina.
Perché i protocolli web moderni comprimono i file della pagina, la dimensione della pagina scaricata è più piccola rispetto alla dimensione effettiva della pagina grezza.
La dimensione della pagina web di download si riferisce alla quantità totale di contenuto da scaricare dal browser per visualizzare una pagina web.
Ad esempio, qualsiasi ottimizzazione sul sito, come la minificazione, è classificata come dimensione della pagina di download.
Mentre, se utilizzi uno strumento di compressione delle immagini per ottimizzare le immagini di una pagina web, ottimizzerai la dimensione grezza.
Algoritmi di Compressione dei Siti Web
In seguito, discuteremo brevemente tre degli algoritmi di compressione per siti web più comuni. La maggior parte delle persone non deve preoccuparsi troppo dei metodi di compressione poiché il server web sarà configurato per utilizzare un algoritmo di compressione la maggior parte del tempo. Questo è semplicemente un chiarimento di ogni algoritmo di compressione.
Gzip
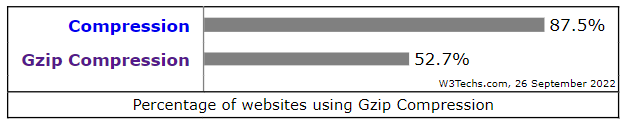
Gzip è la tecnologia di compressione più frequentemente utilizzata per trasferire e comprimere dati su internet.
Questo algoritmo di compressione è probabilmente uno dei più vecchi tecnologie di compressione web, essendo stato introdotto nel 1992. Tuttavia, è ancora ampiamente utilizzato dai siti web, con più del 52,7% di tutti i siti web che utilizzano la compressione Gzip nel 2022.

Deflate
Deflate è un metodo di compressione senza perdita che utilizza una combinazione dell'algoritmo LZ77 e della codifica di Huffman per ridurre le dimensioni dei file delle pagine web.
L'algoritmo di compressione trova byte di dati che si ripetono. Quindi sostituisce i dati ripetuti con un breve riferimento che punta indietro ai dati originali, riducendo così la dimensione complessiva.
Brotli
Sviluppato da Google, Brotli è un altro algoritmo di compressione senza perdita che rappresenta un'alternativa solida al metodo di compressione Gzip e spesso fornisce una compressione complessiva migliore, specialmente per asset/file basati su testo.
La differenza tra la compressione Brotli e gli altri metodi di compressione è che Brotli utilizza anche un ulteriore dizionario statico predefinito e un dizionario dinamico per comprimere dati e file.
Perché la dimensione della pagina web è importante?
La dimensione della pagina web è importante quando si considera il posizionamento nei motori di ricerca per le tue pagine web.
Non influenzerà solo il posizionamento del tuo sito web ma anche le prestazioni del tuo sito. Alcuni dei motivi per cui dovresti concentrarti sulla dimensione della tua pagina web includono:
Velocità di Caricamento
Secondo Google Webmasters, la velocità di caricamento è uno dei fattori considerati quando si classificano le pagine web.
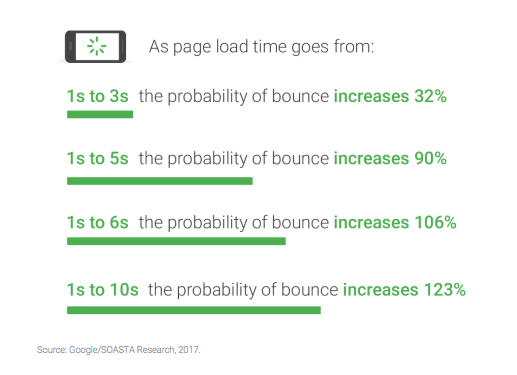
Le pagine che si caricano più velocemente hanno un posizionamento più alto rispetto a quelle lente. Questo è particolarmente vero perché le pagine lente non sono utili per la maggior parte delle persone, dato il loro elevato tasso di abbandono.

Come si relaziona questo con la dimensione della pagina web? Beh, la dimensione della pagina web influisce direttamente sulla velocità di caricamento di una pagina web.
Ricerca Mobile
L'aumentato uso degli smartphone ha influenzato positivamente l'utilizzo dei telefoni cellulari nella navigazione in internet.
Nel 2015, Google ha annunciato che per la prima volta l'uso di telefoni cellulari per effettuare ricerche online aveva superato i desktop nelle prime dieci economie mondiali.
Nel 2018, Google ha avviato l'indicizzazione mobile-first. Questo è un grande problema perché le pagine web impiegano più tempo a caricarsi sui dispositivi mobili rispetto ai desktop.
Secondo Lukew, gli smartphone 4G sono il 12% più lenti mentre i telefoni 3G sono il 40% più lenti dei desktop nel caricamento delle pagine web. L'unico modo per migliorare il tempo di caricamento sui dispositivi mobili è ridurre la dimensione media delle tue pagine web.
Questo è importante perché Google considera la reattività mobile quando decide i ranking SEO.
Costi dell'Hosting Web
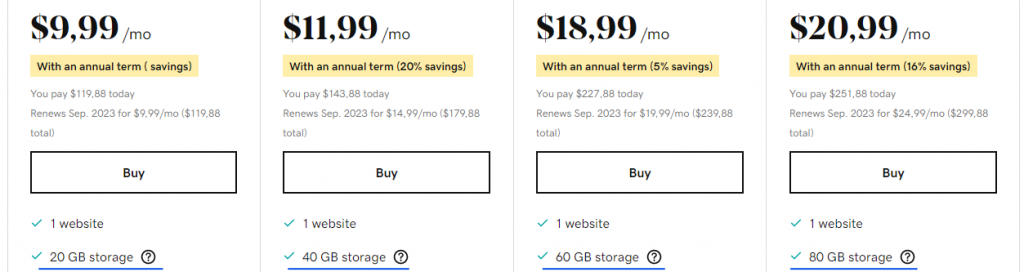
I piani di hosting per il tuo sito web si basano sulla larghezza di banda.
La società che ospita il tuo sito web stima la dimensione della larghezza di banda basandosi sulla dimensione della pagina web, il numero di pagine e il numero di visitatori.

Se il tuo sito web è composto da pagine di dimensioni maggiori, allora è probabile che tu abbia bisogno di più banda rispetto a quella che attualmente utilizzi. Questo aumenta il costo dell'hosting del tuo sito web.
Pratiche Migliori per la Dimensione delle Pagine Web
Oggi il marketing su internet richiede un grande equilibrio tra i vari fattori in gioco.
Le dimensioni delle pagine web sono cresciute costantemente negli anni. Una ragione di ciò è la popolarità delle immagini online.
La maggior parte delle persone che visitano il tuo sito non leggerà le tue pagine web se non hanno immagini e grafiche attraenti.
È quindi importante bilanciare l'uso delle immagini e la minimizzazione delle dimensioni delle tue pagine web. Per fare tutto nel modo giusto, ecco una serie di migliori pratiche da seguire:
Ottimizza le immagini
Le immagini svolgono un ruolo importante nei siti web. Aiutano a trasmettere informazioni che le sole parole non possono.
Tuttavia, l'utilizzo di immagini aumenta la dimensione di una pagina web, il che abbassa notevolmente la velocità di caricamento della pagina. Per mitigare ciò, considera l'utilizzo della creazione intelligente di immagini con l'AI per comprimere e ottimizzare le immagini senza sacrificare la qualità, garantendo tempi di caricamento più rapidi pur mantenendo l'attrattiva visiva.
Prova a comprimere o ridimensionare le immagini alla dimensione consigliata per file di 500 KB.
Semplicemente comprimendo immagini e testo può essere un cambiamento radicale—quando fatto correttamente, il 30% delle pagine risparmia più di 250 KB.

Ci sono diversi strumenti che puoi utilizzare per comprimere o ridimensionare le immagini efficacemente:
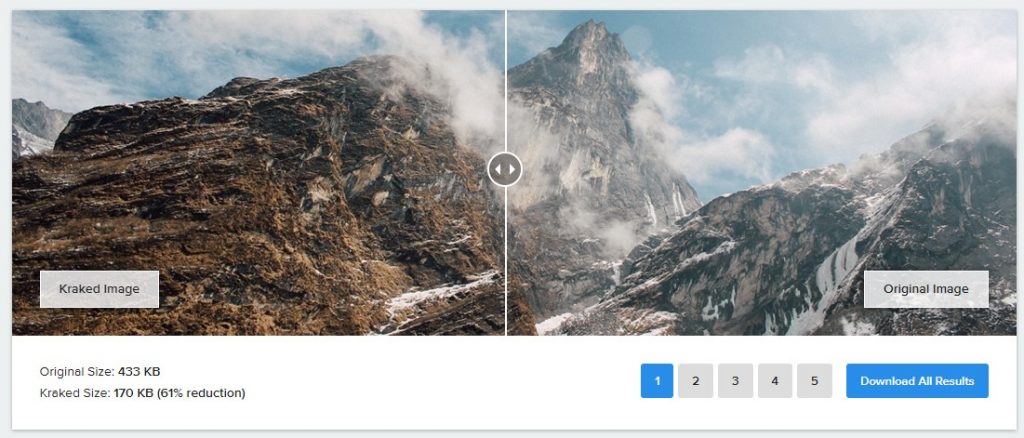
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Un altro modo per ottimizzare le immagini è utilizzare CSS sprites.
![]()
Questo si riferisce alla combinazione di diverse immagini in un'unica immagine e poi all'applicazione di CSS per visualizzare un'immagine individuale come necessario.
Questo risparmia larghezza di banda perché vengono inviate meno richieste per le immagini.
Evita Caratteri Personalizzati Non Necessari
Un carattere personalizzato aumenta l'attrattiva del tuo sito web ma può anche appesantire la pagina, aumentando il tempo di caricamento e producendo risultati negativi.
Evitare l'uso di font personalizzati non necessari aiuterà a ridurre la dimensione delle tue pagine web e a diminuire il tempo di caricamento, aumentando in ultima analisi il numero di visitatori della pagina.
Minimizza Risorse
Minimizzare le risorse è il processo di eliminazione di dati ridondanti o non necessari dalle tue pagine web senza influenzare il modo in cui vengono elaborati dai browser.
Ad esempio, la minificazione potrebbe comportare la rimozione di codici inutilizzati, commenti al codice o nomi di funzione più corti.
Google fornisce una guida dettagliata su come procedere con la minimizzazione delle risorse.
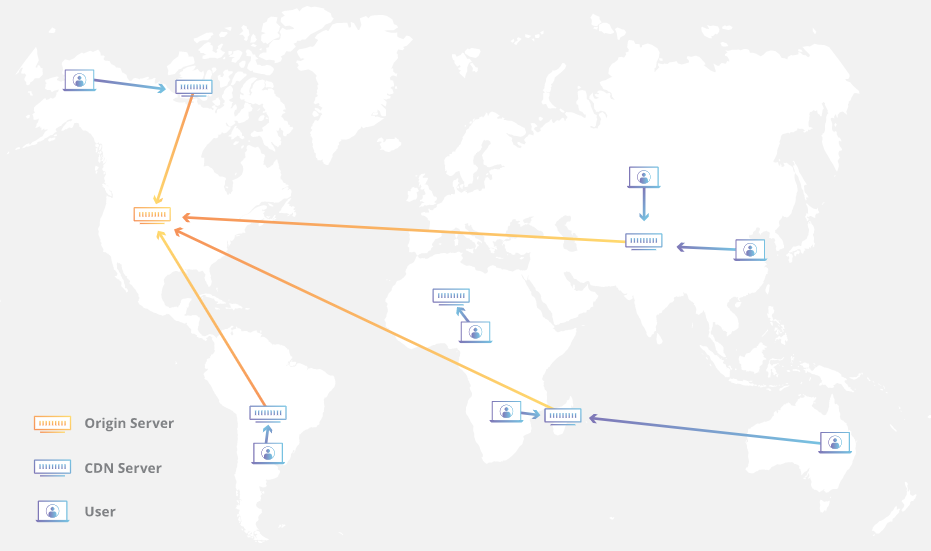
Utilizza le Reti di Distribuzione dei Contenuti (CDN)
Per accelerare i siti web in quest'era di pagine in crescita, molte persone stanno ora utilizzando i CDN. Questi sono sistemi di server interconnessi che impiegano tecnologie di prossimità geografica per fornire contenuti web.
 Fonte: Cloudflare
Fonte: Cloudflare
Questo è uno strumento importante per il posizionamento SEO locale delle imprese in franchising poiché le pagine web verranno mostrate ai ricercatori con la località dove gli elementi del sito web sono memorizzati.
Questo aiuterà anche quando le pagine web sono relativamente più pesanti. È chiaro che la dimensione della pagina web è importante per il posizionamento del tuo sito web.
Le pagine web più grandi si caricano lentamente, il che significa che Google trascurerà quelle pagine quando deciderà quali pagine classificare.
Questo è perché agli utenti non piacciono le pagine che si caricano lentamente e la compagnia di motore di ricerca si vanta di soddisfare i suoi clienti.
Per assicurarti che le tue pagine si caricano più velocemente, devi scoprire le loro dimensioni e ottimizzarle. Per aiutarti in questo, ci sono una serie di altri strumenti che puoi considerare di utilizzare:
- Analizzatore di pagine web
- Valutatore di siti web
- Estrattore della dimensione della pagina
- Xenu
Ottimizzazione delle Dimensioni della Pagina Web per WordPress
WordPress è di gran lunga il CMS più popolare. Se hai un sito web WordPress, puoi renderlo più veloce ottimizzando la dimensione della sua pagina web.
Questo può essere fatto seguendo questi semplici passaggi:
Ottimizza i Caratteri
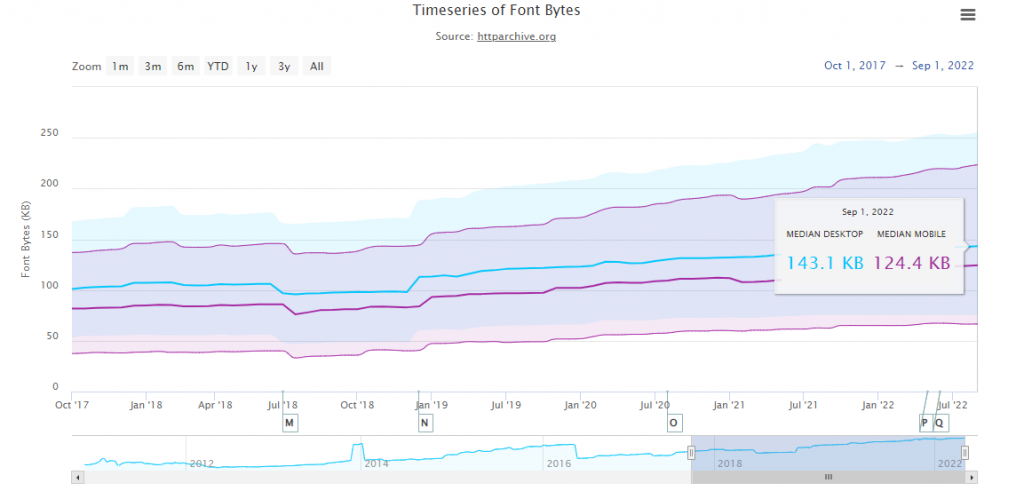
Vengono utilizzati diversi font nella creazione dei contenuti di una pagina. Le stime di KeyCDN indicano che i font rappresentano in media 123 KB della dimensione totale della pagina.
A settembre 2022, i font rappresentano circa 143 Kb e 124 Kb della dimensione della pagina web su dispositivi desktop e mobile rispettivamente.

Con diversi font disponibili e la ricerca di unicità, è importante scegliere font che non siano ingombranti.
La velocità di caricamento e le dimensioni dei caratteri sono alcuni dei fattori importanti da considerare a questo proposito.
Mentre ci sono font personalizzati da utilizzare nella creazione di pagine, c'è anche l'opzione di scegliere quale si adatta meglio al processo di ottimizzazione dei font.
Ottimizza la compressione dei tuoi file e immagini WordPress con i Plugin
Potresti anche voler controllare se più plugin aggiungono i propri file font-awesome.min.css.
Puoi unire questi file in modo da avere meno file .css nel tuo sito WordPress utilizzando un plugin come Merge + Minify + Refresh o Page Ninja.

Ottimizza le Immagini
Le immagini migliorano notevolmente una pagina web. Rendono la pagina attraente e facilitano l'interazione dei visitatori con il sito.
L'aumento crescente delle dimensioni delle pagine web è stato attribuito all'uso delle immagini.
Ridurre il numero di immagini per prodotto, ridurre la dimensione delle immagini e la corretta disposizione delle immagini sulla pagina sono tre ottimi modi per ottimizzare le dimensioni.
Assicurati di utilizzare applicazioni affidabili ed efficaci per la compressione delle immagini. Tali strumenti garantiscono che la qualità dell'immagine sia mantenuta riducendone le dimensioni e rendendola più facile da utilizzare.
Alcuni plugin per l'ottimizzazione delle immagini includono:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Ottimizza Video
Uno sviluppo recente nella creazione di pagine web è l'inclusione di video.
Mentre rimangono tra i componenti minori di una pagina, aggiungono anche alla dimensione della pagina web.
Quando ottimizzi la dimensione della pagina, devi considerare di ridurre il numero di video utilizzati in modo tale da garantire che non occupino molto spazio inutilmente.
Modificare i video per ridurre la lunghezza e mantenere il più possibile il contenuto è anche un passo ideale verso l'ottimizzazione della pagina.
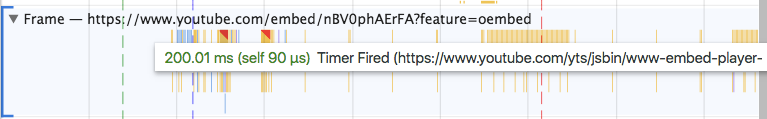
I video incorporati nella tua pagina aumenteranno il numero di richieste necessarie per renderizzare sulla tua pagina, inclusi il download dell'immagine in miniatura e delle risoluzioni.
Non solo aumenterà la dimensione in byte, ma anche il tempo di caricamento aumenterà notevolmente a causa delle ulteriori richieste HTTP.

Puoi ottimizzare i tuoi video con alcune diverse opzioni.
Video Lightbox consente al tuo video di apparire in un popup per la visualizzazione anziché essere incorporato nel tuo sito. Puoi incorporare video di YouTube senza aumentare la dimensione della pagina web incorporando solo l'immagine in miniatura.
Ottimizza i Commenti, i Feedback e le Recensioni dei Visitatori
Una piattaforma per i visitatori per lasciare recensioni e commenti svolge un ruolo fondamentale nel mantenerli coinvolti così come nel raccogliere importanti intuizioni dai consumatori.
Questo contenuto, tuttavia, richiede spazio che aumenta notevolmente la dimensione totale della pagina web. Aggiungere strumenti di terze parti come Disqus o recensioni di prodotti sulla pagina è un modo ideale per ottimizzare la dimensione della pagina.

Il loro obiettivo dovrebbe essere quello di limitare il numero di commenti visualizzati e implementare altre funzionalità che potrebbero avere per aiutare a ridurre le dimensioni della tua pagina web.
Ottimizzazione delle Dimensioni della Pagina Web per Wix
Se progetti il tuo sito web utilizzando Wix, sei limitato in quello che puoi fare per ottimizzare la dimensione della pagina web rispetto a WordPress o Shopify.
Tuttavia, ecco alcuni passaggi che puoi seguire per ridurre le dimensioni delle pagine web.
Ottimizza i Testi e i Link della Pagina
Come guida definitiva, i visitatori traggono grande vantaggio dai titoli delle pagine e dalle descrizioni durante le ricerche e le navigazioni.
Considerando il ruolo importante che svolgono, è necessario utilizzare titoli brevi e concisi e descrizioni nell'ottimizzazione delle dimensioni della pagina.
Questo significa che il minor numero possibile di parole dovrebbe essere utilizzato assicurando che ci sia un significato chiaro e definito.
Questo comporta inoltre avere i font giusti insieme al contenuto per i titoli e le descrizioni.
Google, nel loro Nuovo Benchmark di Velocità delle Pagine Mobile per il Settore, ha scritto:
“Semplicemente comprimendo immagini e testo può essere un cambiamento radicale—il 30% delle pagine potrebbe risparmiare più di 250KB in questo modo.”
Dato che Wix si presenta come una soluzione pronta all'uso, l'unico controllo che hai è ciò che inserisci nel sito rispetto all'ottimizzazione tramite plugin come altre piattaforme CMS.
È importante notare che all'interno di un sito web, diverse pagine sono collegate tramite indirizzi di link e testo ancora. Questi aiutano a facilitare la navigazione e offrono indicazioni ai visitatori.
Tuttavia, in ogni pagina in cui vengono utilizzati, rappresentano un'aggiunta al contenuto della pagina e quindi possiedono il potenziale per aumentare la dimensione della pagina.
Nell'ottimizzazione delle dimensioni di una pagina web c'è la necessità di ridurre i link e i testi ancorati il più possibile. Questo dovrebbe essere ulteriormente migliorato riducendo il numero di caratteri utilizzati nel processo.
Evita l'Autoplay di Audio e Video
I file audio possono aumentare la dimensione della pagina e il tempo di caricamento, quindi sarebbe consigliabile evitarli del tutto. Tuttavia, se carichi audio sul tuo sito, carica file audio che abbiano un bit rate di 128 KBP.
Ottimizza la Compressione delle Immagini
Le immagini utilizzate in una pagina sono importanti. Fanno parte delle pagine moderne e di tendenza ma offrono anche all'utente un'interfaccia migliore.
Tuttavia, le immagini occupano molto spazio in una pagina e quindi sorge la necessità di comprimere tali immagini.
Il processo di ottimizzazione delle dimensioni della pagina web di Wix richiede l'uso di strumenti affidabili di compressione delle immagini per garantire che il contenuto e la qualità dell'immagine non siano compromessi.

Questo dovrebbe essere fatto in aggiunta a garantire che ci sia un adeguato arrangiamento delle immagini al fine di assicurare che il miglior numero possibile sia utilizzato senza aumentare lo spazio consumato.
Ottimizzazione delle Dimensioni della Pagina Web per Shopify
Ci sono una serie di caratteristiche uniche a Shopify che possono influenzare le tue pagine web e la velocità del tuo sito. Per ottimizzare la dimensione della tua pagina web Shopify, segui questi semplici passaggi:
Ottimizza le immagini del prodotto
Shopify fornisce una piattaforma per i marketer e i proprietari di negozi per raggiungere i clienti. Questo è ottenuto attraverso l'uso di immagini insieme ad altri contenuti sulla pagina per attrarre il cliente.
In questo senso, è importante ridurre il numero di immagini di un singolo prodotto al fine di ottimizzare la dimensione della pagina.

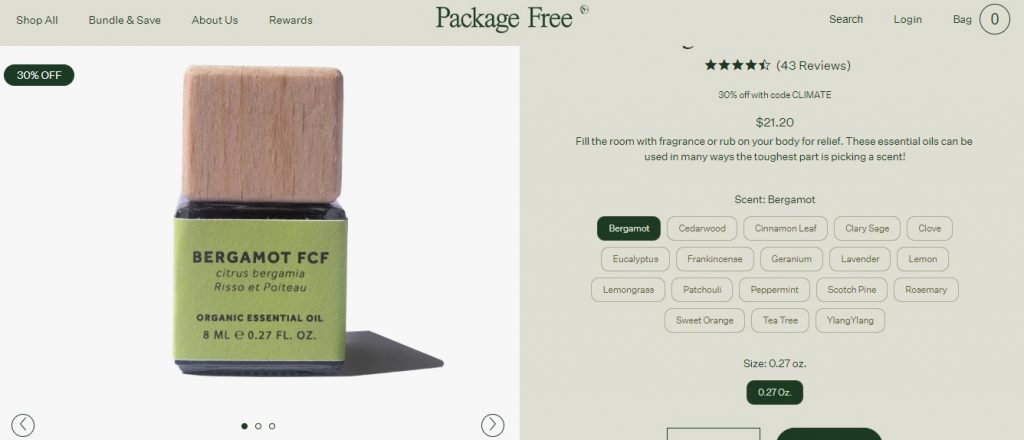
Prendi ad esempio questa pagina del prodotto da Package Free, presenta solo 3 immagini del prodotto.
La modifica regolare e la sostituzione delle immagini possono agire come un approccio ideale per offrire ai visitatori diverse visualizzazioni del prodotto invece di avere molteplici immagini su una singola pagina.
Riduci le dimensioni delle immagini in miniatura per aiutarle a caricarsi più velocemente e diminuire la dimensione complessiva della pagina web. I temi dovrebbero utilizzare i parametri di dimensione dell'immagine integrati in Shopify per scaricare le immagini più piccole.
Creare miniature separate e ridurre le dimensioni delle tue immagini contribuirà maggiormente alla riduzione delle dimensioni della pagina.
Tracciamento e Conversione
Invece di utilizzare app Shopify per tracciare le conversioni, utilizza Google Tag Manager.
![]()
Agirà come un hub e richiede solo un pezzo di JavaScript sul tuo sito per tutti i tuoi script, inclusi Google Analytics, Adwords e Facebook Tracking Pixels.
Compatibilità con Dispositivi Mobili
L'uso dei dispositivi mobili è in aumento ogni giorno. A differenza dei desktop, i dispositivi mobili utilizzano memoria limitata e quindi richiedono pagine ottimizzate per la visualizzazione su mobile.
Per evitare di mantenere diverse pagine per diverse visualizzazioni, ottimizza le pagine esistenti per renderle compatibili con tutti i dispositivi.
La piattaforma Shopify è stata creata per questo scopo e quindi dispone di strumenti disponibili per aiutare a personalizzare le pagine per una performance ottimale su ogni dispositivo.
Comprendi ciò che vedono i tuoi clienti
Anche se potresti voler creare una pagina iniziale lunga, utilizzare uno strumento di heatmap come Hotjar o Crazyegg per aiutarti a tracciare quanto spesso i tuoi visitatori visualizzano il tuo sito ti mostrerà come fare riduzioni.

Le pagine iniziali più ottimizzate dovrebbero essere presentate entro uno o due scorrimenti.
Uno studio di Nielson Norman Group ha mostrato che il 57% del tempo di visualizzazione di una pagina da parte degli individui era sopra il "fold". Mentre il 74% del tempo di visualizzazione era speso nelle prime due schermate complete, fino a 2.160 PX.
Conclusione
Questo conclude il nostro articolo sulla dimensione delle pagine web. Segui le raccomandazioni che abbiamo discusso in tutto l'articolo per ottimizzare la dimensione complessiva della tua pagina web.
Questo non può solo migliorare il posizionamento del tuo sito sui motori di ricerca, ma può anche portare a un maggior numero di conversioni, una riduzione del tasso di rimbalzo e un miglioramento dell'interazione degli utenti sul sito.