Quando si parla di design di siti web e SEO on-page, l'attenzione è spesso rivolta all'esperienza utente, al testo sopra la piega e agli elementi SEO, come le meta description e i title tag.
Spesso si presta poca attenzione al piè di pagina di un sito web. Sì, il footer del tuo sito non è solo un importante contributo al SEO del tuo sito, ma aiuta anche a creare un'eccezionale esperienza utente.
Il piè di pagina è utile per contribuire ulteriormente al branding. Aiuta anche gli utenti a farsi un'idea di cosa tratta il tuo sito se non vogliono leggere o guardare tutto il contenuto del tuo sito, o se stanno cercando informazioni specifiche.
Proprio come il pulsante CTA (Call to Action), il piè di pagina aiuta a guidare i tuoi utenti a sapere cosa dovrebbero fare dopo, invece di farli sentire come se avessero raggiunto un vicolo cieco.
In questo articolo, esaminiamo perché il footer è una parte vitale del tuo sito e le migliori pratiche quando se ne crea uno.

Fonte immagine - Elegant Themes
Perché è importante avere un piè di pagina?
Gli utenti impiegano tempo per scorrere il tuo sito o pagina web, fino in fondo. Ecco diversi modi in cui avere un footer rende il tuo SEO più efficace, crea migliori esperienze utente e aiuta con la conformità:
Creazione di Link Interni
Il tuo piè di pagina è un'opportunità per includere link interni ad altre pagine web o parti del tuo sito. Questo rende la navigazione più facile su mobile, dove gli utenti dovrebbero scorrere fino in cima se avessero bisogno di accedere a una parte particolare della tua pagina web.
Avere un piè di pagina ti dà la possibilità di assicurarti che il tuo sito non abbia pagine senza uscita.
I link interni aiutano i bot dei motori di ricerca a esplorare la tua pagina e a determinare la relazione tra le pagine e i contenuti, e la loro rilevanza e valore.
Sollecitare un'azione
Se avessi voluto che i tuoi utenti compissero una determinata azione sulla pagina web, ad esempio, scaricare un ebook gratuito, il piè di pagina ti offre un'ulteriore possibilità di farlo, proprio prima che se ne vadano.
Navigazione Più Semplice
I footer rendono più facile per gli utenti navigare nel sito. Se vogliono andare alla pagina dei servizi, per esempio, tutto ciò che devono fare è cliccare sul link nel footer e verranno reindirizzati alla specifica pagina dei servizi, senza dover risalire fino alla barra di navigazione superiore.
Link alle Proprietà del Brand
Il piè di pagina è un collegamento ad altre proprietà del marchio, per esempio, link ai profili social, il che rende più facile per gli utenti contattarti o seguirti sui social media.
Include anche informazioni che risultano in un aumento della fiducia del cliente come diritti d'autore e avvertenze.
Una Fonte di Informazioni Importanti
Se i tuoi utenti desiderano contattarti, ad esempio, aggiungere queste informazioni renderà più semplice per loro farlo senza perdere ulteriore tempo alla ricerca del numero della tua azienda. Il piè di pagina consente inoltre di aggiungere ulteriori informazioni come diritti d'autore e avvertenze.
Aiuta nel Trasferimento dell'Equità dei Link
Quando aggiungi link interni al tuo footer, permetti alla pagina da cui il link ha origine di condividere l'equità del link con le pagine a cui si collega.
Ad esempio, se la pagina a cui stai creando un collegamento ha un link in entrata da una pagina autorevole, allora quel valore viene passato alla pagina dove si trova il link di navigazione del footer.
Aiuta a Costruire Credibilità e Fiducia
Il piè di pagina ti offre l'opportunità di conformarti ai requisiti legali, ad esempio, mostrando informazioni sul copyright, la tua politica sulla privacy, una dichiarazione di non responsabilità e termini di utilizzo. Consente anche ai tuoi utenti di sapere che il tuo sito è sicuro se aggiungi un certificato di sicurezza, ad esempio.
Il piè di pagina è anche un ottimo posto per mostrare la tua competenza, a seconda del settore in cui operi, ad esempio, l'accreditamento BBB, le certificazioni Google e le certificazioni GSA.
Cosa includere nei piè di pagina
In questa sezione, esaminiamo gli elementi più importanti che non dovresti mai tralasciare nel tuo footer:
Informazioni sul Copyright
Anche se il piè di pagina del tuo sito non contiene altro, deve avere le informazioni sul copyright. Queste informazioni chiariscono che i tuoi contenuti non devono essere plagiati, e se qualcuno lo fa, puoi intraprendere azioni legali.
Questo articolo discute i diversi tipi di violazioni del diritto d'autore e quando è possibile fare causa.
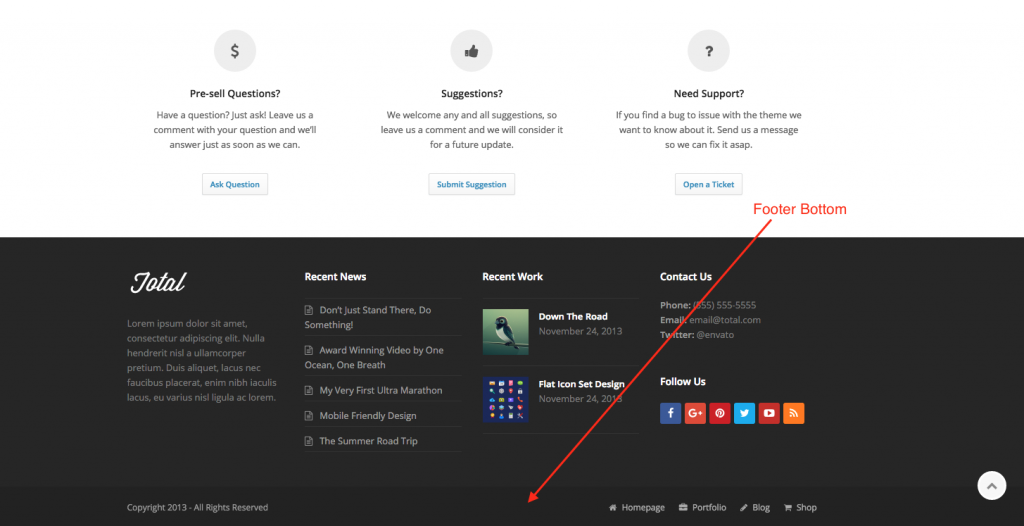
Le informazioni sul copyright non dovrebbero essere illustri poiché non sono l'informazione principale del piè di pagina. Ecco un esempio di piè di pagina che mostra le informazioni sul copyright:

Fonte immagine WP Explorer Themes
La buona notizia è che non devi preoccuparti di dover aggiornare manualmente le informazioni sul copyright. Puoi impostare del codice per aggiornare automaticamente ciò.
Informazioni sui Contatti
Vuoi rendere facile per i tuoi clienti contattarti dopo che hanno interagito con i tuoi contenuti. Il piè di pagina ti dà l'opportunità di farlo senza che il cliente debba scorrere fino in cima.
Aggiungere informazioni sulla posizione aiuta anche i clienti che vogliono visitare una sede fisica a trovare indicazioni. Potresti anche voler aggiungere il modulo di contatto effettivo direttamente nel piè di pagina.
Le informazioni di contatto potrebbero far parte della tua analisi di marketing. Puoi conoscere il numero di persone che cliccano sul pulsante di chiamata, ad esempio.

Fonte dell'immagine More Conversion
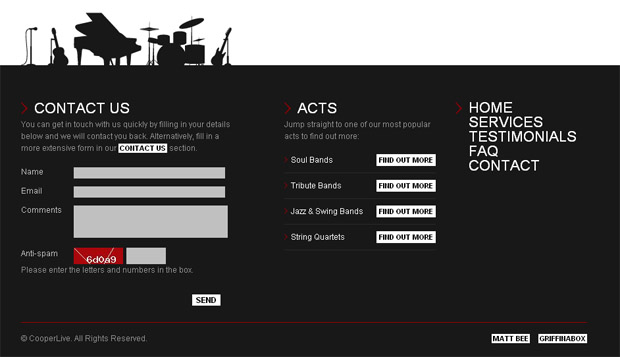
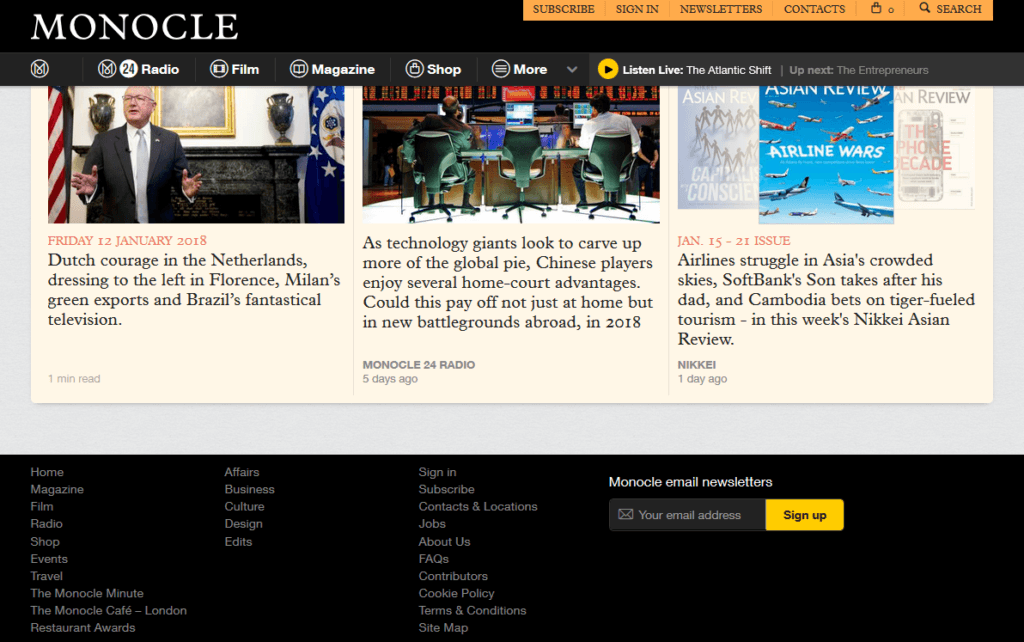
CTA
Il tuo CTA sarà determinato da ciò che desideri che i tuoi utenti facciano prima di lasciare il sito. Potrebbe essere iscriversi alla tua newsletter o seguirti sui social media. Ecco un esempio di piè di pagina che utilizza un CTA:

Fonte immagine Monocle
Migliori pratiche SEO per la creazione di footer
Quando crei contenuti, su cosa dovresti sempre concentrarti è il contenuto, la struttura del tuo piè di pagina e il suo aspetto. Ecco le migliori pratiche quando crei piè di pagina:
La semplicità è la strada migliore da seguire
Mentre i piè di pagina sono volti a migliorare l'esperienza dell'utente, avere troppe informazioni nel piè di pagina potrebbe essere controproducente. Non vuoi che i tuoi utenti debbano distinguere ciò che è o non è importante per loro.
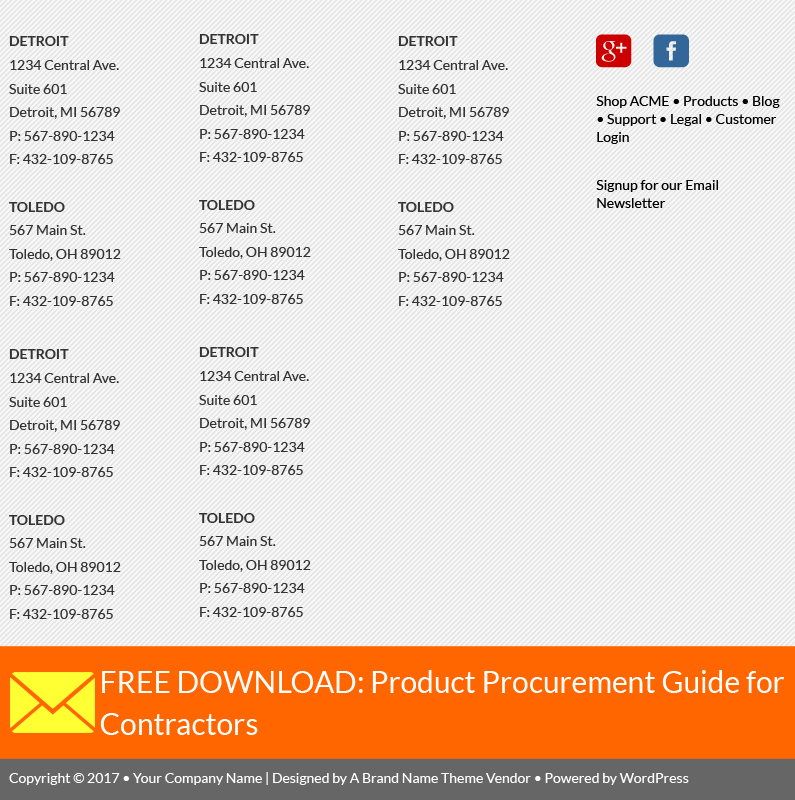
Concentrati sui link principali che potrebbero cercare, ad esempio. Ecco un esempio di un footer ‘affollato’.

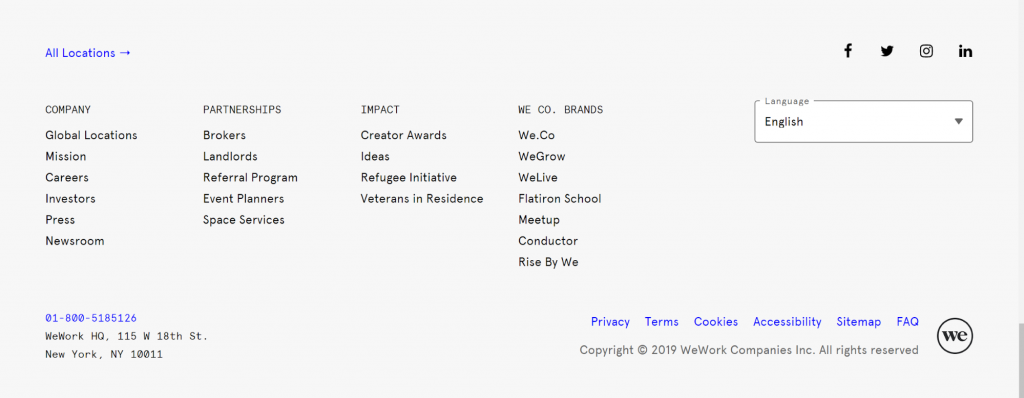
Questo piè di pagina non doveva elencare la posizione di 10 indirizzi. Un link alle posizioni e una breve descrizione avrebbero fatto al caso. Se hai più di 3 sedi, ecco un esempio da WeWork che ha molteplici sedi.
Hanno una pagina dedicata che fornisce la loro posizione, invece di aggiungere tutte le loro sedi nel piè di pagina.

Fonte dell'immagine WeWork
Avere Solo Un CTA
Includi CTA su diverse pagine, ad esempio, nella tua pagina dei prodotti potresti dover aggiungere un CTA che indirizzi i tuoi utenti verso un link demo che mostra come funziona il tuo prodotto/i.
In questa situazione, poiché il tuo footer sarà accessibile da tutte le pagine del tuo sito, potresti voler evitare di avere un altro CTA nel tuo footer. In alternativa, rendi il CTA generico, per esempio, ‘iscriviti alla nostra newsletter’.
Non vuoi avere più di un CTA nel tuo footer, ad esempio, ‘vedi la nostra demo’ e ‘iscriviti alla nostra newsletter’ come nell'esempio della pagina dei nostri prodotti. Il link alla demo potrebbe non essere rilevante su tutte le pagine. Il CTA dovrebbe rimanere il più generico possibile.
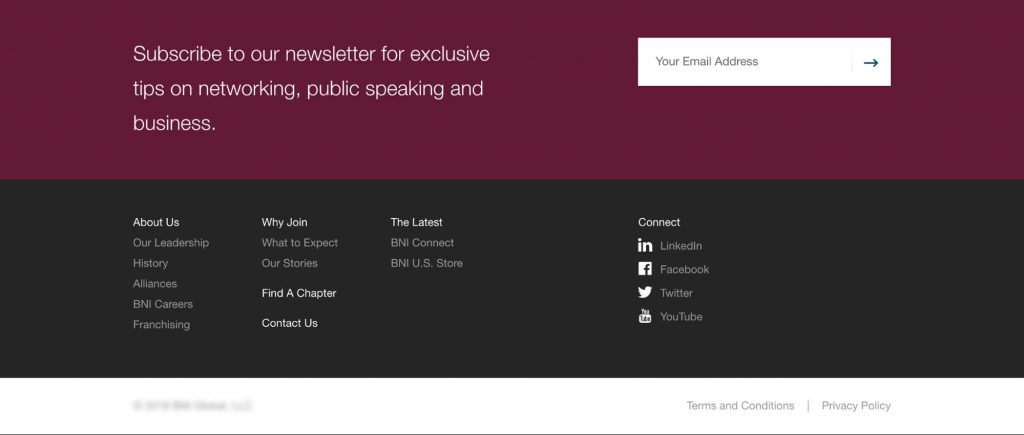
Ecco un esempio di un CTA chiaro:

Fonte dell'immagine:https://northstreetcreative.com/media/bni.jpg
Come puoi vedere, il CTA è in evidenza. Dovrebbe distinguersi dal resto del contenuto del footer poiché è quello che indirizza le persone su cosa fare dopo. Assicurati che i tuoi visitatori possano eseguire l'azione richiesta direttamente dal footer.
Ad esempio, se hanno bisogno di registrarsi, dovrebbe esserci un modulo che possono compilare.
Mantienilo Organizzato
È quasi una regola generale che i footer più efficaci siano organizzati e divisi in almeno 3 sezioni. In questo modo, i tuoi utenti si fanno un'idea di come è organizzato il tuo sito.
Puoi avere una sezione riguardante la tua azienda, un'altra sui servizi che offri e un'altra contenente le tue informazioni di contatto.
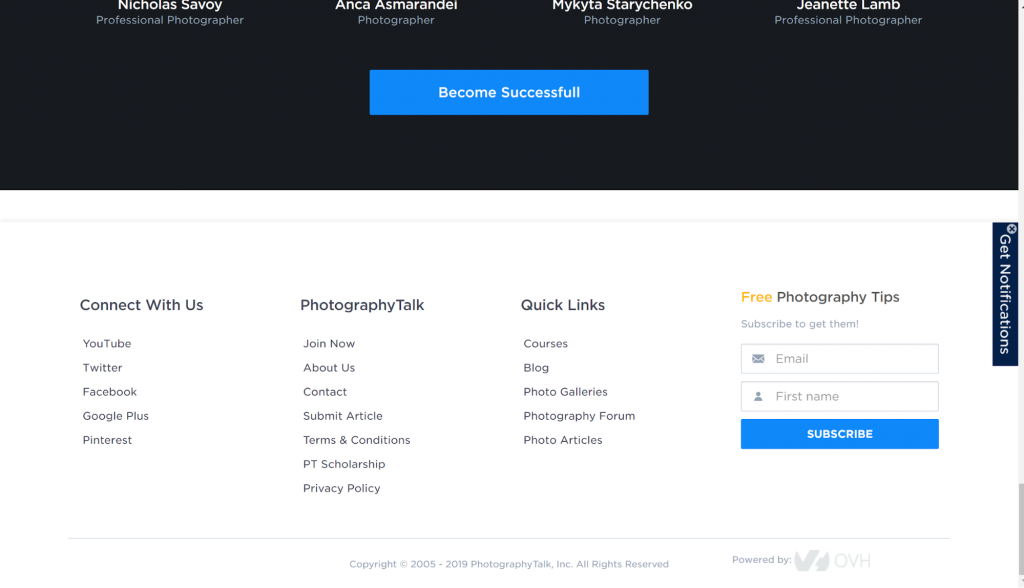
Ecco un esempio di un piè di pagina ben organizzato:

Fonte PhotographyTalk
Collega sempre ad altre sezioni o pagine del tuo sito
Non è sufficiente elencare diverse sezioni o pagine web nel tuo piè di pagina. Fornisci un'esperienza utente utile e guida i tuoi utenti verso le aree giuste. Includi solo le pagine o sezioni più importanti come collegamenti nel tuo piè di pagina.
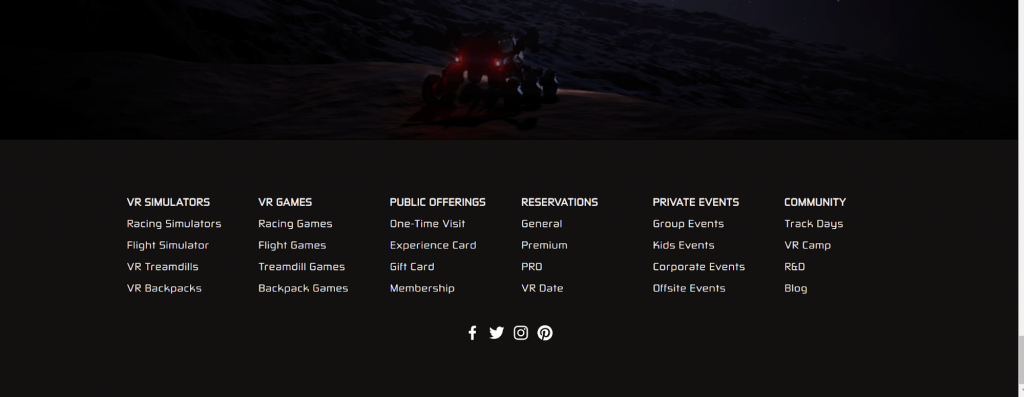
Ecco un esempio di come Hubneo, una compagnia di arcade VR, ha organizzato il proprio footer per fornire diversi servizi e informazioni:

Source Hubneo VR Lab
Mantieni il Branding Coerente
Usa i colori del tuo tema e il logo nel tuo piè di pagina. Utilizza anche gli stessi tipi di carattere che hai nel resto del sito. Usare il contrasto renderà il tuo piè di pagina dinamico.
Il CTA potrebbe avere una dimensione del carattere più grande per esempio, e le informazioni sul copyright, una dimensione del carattere più piccola.
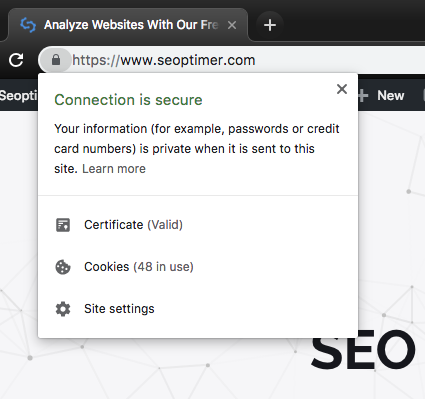
Fornisci Informazioni di Pagamento Sicure
Se stai vendendo prodotti o servizi, fornisci informazioni sulla sicurezza SSL del tuo sito:

Ma anche su quale tipo di pagamento accetti nella sezione del footer

Source Topexplainers

Source Fashion Nova
Rendilo User-friendly
Per una migliore esperienza utente, vuoi un pulsante "torna all'inizio" così i tuoi utenti non devono scorrere fino in cima, se il tuo sito contiene contenuti lunghi.
Aggiungere altre esperienze utente come la chat dal vivo è anche un'ottima opportunità per interagire con il tuo pubblico. Tuttavia, tieni presente dove queste dovrebbero essere posizionate in modo che non si sovrappongano l'una all'altra.
In Conclusione
Il piè di pagina del tuo sito ti offre un'ulteriore opportunità di interagire con i tuoi utenti prima che se ne vadano. Potresti convincerli a iscriversi alla tua newsletter, a contattarti o a seguirti sui social media.
Rende anche più facile per loro trovare le informazioni specifiche che potrebbero cercare sulla tua azienda. Anche il SEO del footer è importante per la tua strategia SEO complessiva. Conviene investire tempo per assicurarsi che il tuo footer sia ottimizzato per SEO e per gli utenti. Questo articolo ti ha appena mostrato il modo per raggiungere questo obiettivo.