Cos'è un Favicon
I favicon rendono più facile per gli utenti identificare il tuo sito quando hanno molte schede aperte nel browser web. I favicon vengono solitamente visualizzati proprio prima dell'URL in un browser. Puoi vedere i favicon anche nei segnalibri, nei risultati di autocompletamento di Google e nella cronologia delle ricerche. Ecco i luoghi dove i favicon possono essere visualizzati su diversi browser.
I favicon possono essere definiti come icone che vengono utilizzate come parte del branding di un sito. Un favicon potrebbe essere il logo di un marchio, un personaggio o un insieme di caratteri, parte del logo, o anche un'immagine generica che rappresenta il tipo di attività commerciale o industria in cui opera un marchio.
In questo articolo, esploriamo quali sono le cause per cui i favicon non vengono visualizzati e come risolvere questi problemi.
Come installare correttamente i Favicons

Devi installare correttamente la tua favicon se vuoi che venga visualizzata correttamente. Prima di tutto, crea una favicon. Ci sono molti generatori di favicon che puoi utilizzare per questo. Successivamente, aggiungila al tuo sito. Ecco come installarla nelle pagine principali del tuo sito:
- Carica il file favicon.ico nella directory desiderata sul tuo sito.
- Inserisci questo codice nella sezione <head></head>:
<link rel="shortcut icon" href ="images/favicon.ico">
- ‘images’ deve essere sostituito con la directory dove è memorizzata la tua favicon.
- ‘favicon.ico’ deve essere sostituito con il nome che hai dato alla tua icona.
- Nota che il valore di rel può essere anche ‘icon’, ‘apple-touch-icon’ o ‘apple-touch-icon-precomposed’
- Il valore di href può essere un percorso relativo (dove usi il percorso del file dove è memorizzata la favicon) o un URL assoluto (dove usi il tuo dominio e aggiungi il file della favicon all'URL come in https://abc.com/favicon.ico)
Scopri di più su come aggiungere favicon in questo articolo. Puoi anche leggere le linee guida di Google per i favicon qui.
Motivi Comuni per cui il Tuo Favicon non Viene Visualizzato

Puoi controllare se la tua favicon viene visualizzata correttamente utilizzando il nostro strumento di analisi del sito web. Ecco le ragioni comuni per cui la tua favicon non viene mostrata e come risolvere i problemi:
Errori di Sintassi
Un semplice errore di sintassi nel codice che utilizzi per implementare le tue favicon potrebbe risultare nel mancato visualizzazione della tua favicon. Ecco un esempio:
<link rel="icon" type="image/x-icon" href="https://www.abc/com/drive/uploads/2019/10/favicon.ico>
Il codice sopra presenta 1 semplice errore di sintassi:
- Al link href mancano le virgolette di chiusura
Il tuo browser ha memorizzato nella cache il tuo sito come uno senza favicon

Quando aggiungi un favicon al tuo sito, potrebbe non apparire poiché il tuo browser ha 'salvato' il tuo sito come uno senza favicon. Devi cancellare la cache nel tuo browser o utilizzare un browser diverso.
In alternativa, aggiungi /favicon.ico al nome del tuo dominio come in www.abc.com/favicon.ico
Percorso del File Errato
Devi assicurarti che il percorso del file del tuo favicon sia corretto. Se hai la tua icona nella cartella delle immagini, allora assicurati che il tuo percorso del file sia /images/favicon.ico a seconda di come hai nominato la tua icona.
Se il tuo CSS e la tua icona sono "fratelli", nel senso che si trovano allo 'stesso livello', allora assicurati di non avere una barra prima del nome del file della favicon, come nel tuo href dovrebbe essere come segue:
href="favicon.ico"
Il Browser Non Visualizza le Favicons se Sono Locali
I browser come Chrome e Safari non visualizzano le favicon se sono locali (non sono state caricate su un server). Chrome, ad esempio, è in grado di mostrare la favicon solo se si trova nella cartella dei download.
Il Link per Creare il Favicon non è nella Posizione Corretta
È importante posizionare il link per aggiungere il tuo favicon nella posizione corretta. Deve essere inserito nella sezione dell'intestazione della tua pagina web e non in altri posti. Anche se posizionato nel corpo della pagina potrebbe funzionare su alcuni browser, altri browser come Chrome non lo caricheranno.
Il nome del file del tuo Favicon è ancora il nome predefinito
A volte, il motivo per cui la tua favicon non viene visualizzata è il risultato del mancato cambio del nome del file. La semplice soluzione a questo problema è rinominare il file favicon dal nome predefinito, ‘favicon.ico’
Concentriamoci ora sul perché i favicon non vengono visualizzati su Chrome, WordPress, Shopify, Wix e Squarespace:
Motivi per cui la Favicon non viene visualizzata specificamente in Chrome

Ecco i motivi per cui la tua favicon potrebbe non essere visualizzata in Chrome:
La dimensione del Favicon è errata
Abbiamo menzionato che Google ha linee guida specifiche che devono essere seguite quando si aggiungono favicon al proprio sito. Una di queste è che la dimensione dell'icona deve essere multipla di 48 e non può essere 16x16. Se la dimensione della tua icona è 16x16, non verrà visualizzata.
I sistemi di gestione dei contenuti (CMS) hanno anche dimensioni specifiche che raccomandano. WordPress raccomanda 512 x 512 e Squarespace 300 x 300. Questi CMS sono in grado di ridimensionare la favicon per adattarla a diversi scenari. Una dimensione più grande è necessaria per i segnalibri, ad esempio, mentre una dimensione più piccola può essere necessaria per i dispositivi mobili.
Questo articolo esplora le diverse dimensioni delle favicon, dove sono più adatte, e persino le dimensioni deprecate.

Avere il file Favicon nella directory principale, ma non aggiungere il link che lo ‘importa’
Solo perché il file favicon si trova nella tua directory principale, non significa che verrà caricato automaticamente quando il tuo sito web si carica. Assicurati di avere questi link nell'intestazione:
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="icona di scelta rapida" href="favicon.ico" type="image/x-icon">
Questi sono ciò che importerà la favicon al tuo sito.
Motivi per cui la Favicon non viene visualizzata specificamente in Shopify

Ecco i motivi per cui la tua favicon potrebbe non essere visualizzata in Shopify:
Il Link per Importare il Favicon è nella Posizione Sbagliata
Dove posizioni il tuo link è importante. Assicurati che sia nella sezione <head> </head>, e non <header></header>.
Scopri come aggiungere un favicon al tuo negozio online Shopify
Motivi per cui la Favicon non viene visualizzata specificamente in WordPress
Ecco i motivi per cui la tua favicon potrebbe non essere visualizzata in Wordpress:
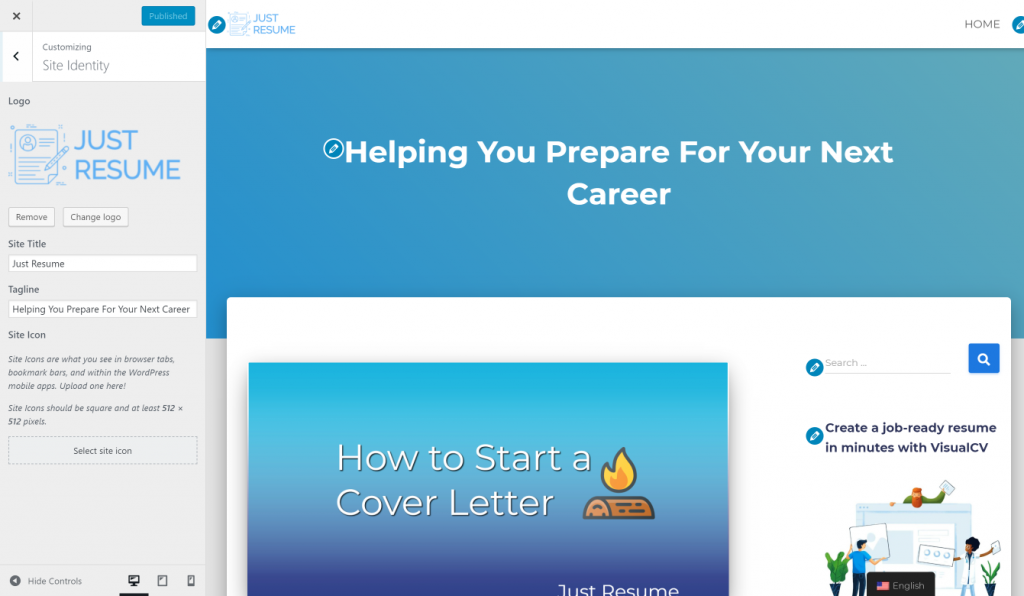
In Customizer, l'icona del sito è destinata al Favicon AMP
Se utilizzi Customizer per caricare una favicon personalizzata, potrebbe non funzionare poiché è destinato a pagine che utilizzano AMPPer risolvere questo problema, devi prima rimuovere la favicon che hai caricato utilizzando Customizer. Poi devi installare un plugin chiamato ‘Favicon di RealFavicon Generator’. Questo plugin ti permette di caricare l'immagine che preferisci utilizzare come tuo favicon. Deve essere in formato png o jpg. Il plugin ti aiuterà a convertirla in .ico.

Potrebbe esserci un plugin che aggiunge elementi del body nel tuo head /head
Devi assicurarti di non avere un plugin che sta creando elementi body nella tua sezione <head></head>. Passa in rassegna la tua sezione head e se vedi codice che appartiene alla sezione body, controlla i plugin che avevi installato quando hai aggiunto la tua favicon al tuo sito WordPress. Procedi e disattivalo o addirittura disinstallalo.
Non hai specificato il tipo di immagine se non è .ico
Se la tua icona è in formato .png, devi modificare il link che stai utilizzando per caricare la favicon per includere il tipo come segue:
<link rel="icon" href="yourpath" type="image/png">
Devi anche aggiungere il file .ico alla radice del sito.
Scopri come aggiungere un favicon a un sito WordPress.
Motivi per cui la Favicon non viene visualizzata specificamente su Squarespace

Ecco i motivi per cui la tua favicon potrebbe non essere visualizzata in Squarespace:
La versione memorizzata nella cache non è ancora stata invalidata
Il codice del template nella sezione <head></head> utilizza sempre 'favicon.ico' come nome del file. Questa è la versione memorizzata nella cache. Per invalidarla, cambia il nome del file.
Sei ancora connesso al CMS
Se sei ancora connesso al tuo CMS, potrebbe ancora mostrare l'icona predefinita di Squarespace. Devi disconnetterti dal CMS per vedere la tua favicon personalizzata.
Conclusione
I favicon sono utili per mantenere la coerenza del marchio. Rendono il tuo sito facilmente identificabile quando l'utente deve riconoscere diversi siti a colpo d'occhio, ad esempio quando sono aperte molte schede. Sono ottimi per i visitatori abituali e i clienti. Quando il tuo utente aggiunge il tuo sito ai segnalibri, i favicon lo rendono facilmente identificabile.
Implementare i favicon potrebbe non sempre andare liscio e abbiamo esaminato le ragioni comuni per cui i favicon potrebbero non apparire. Abbiamo persino esplorato problemi che possono sorgere quando si utilizzano particolari Sistemi di Gestione dei Contenuti - CMS - come WordPress, Shopify o SquareSpace. Come avrai notato, la maggior parte dei problemi sono abbastanza semplici e puoi risolverli. Non esitare però a chiedere aiuto professionale quando necessario.